Navigation Component Design System . Web navigation is a framework for navigating between ‘destinations’ within an android application that provides a consistent api whether destinations are implemented as fragments, activities, or. Web material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Web navigation design involves creating, analyzing, and implementing ways for users to navigate through a website or app. Web to begin using the navigation component, we need to create a navigation graph. This graph will act as our map, outlining the user flow in our application. Web navigation component is the api and the design tool in android studio that makes it much easier to create and edit navigation flows. Web implement adaptive navigation to change navigation components in your app based on available display space.
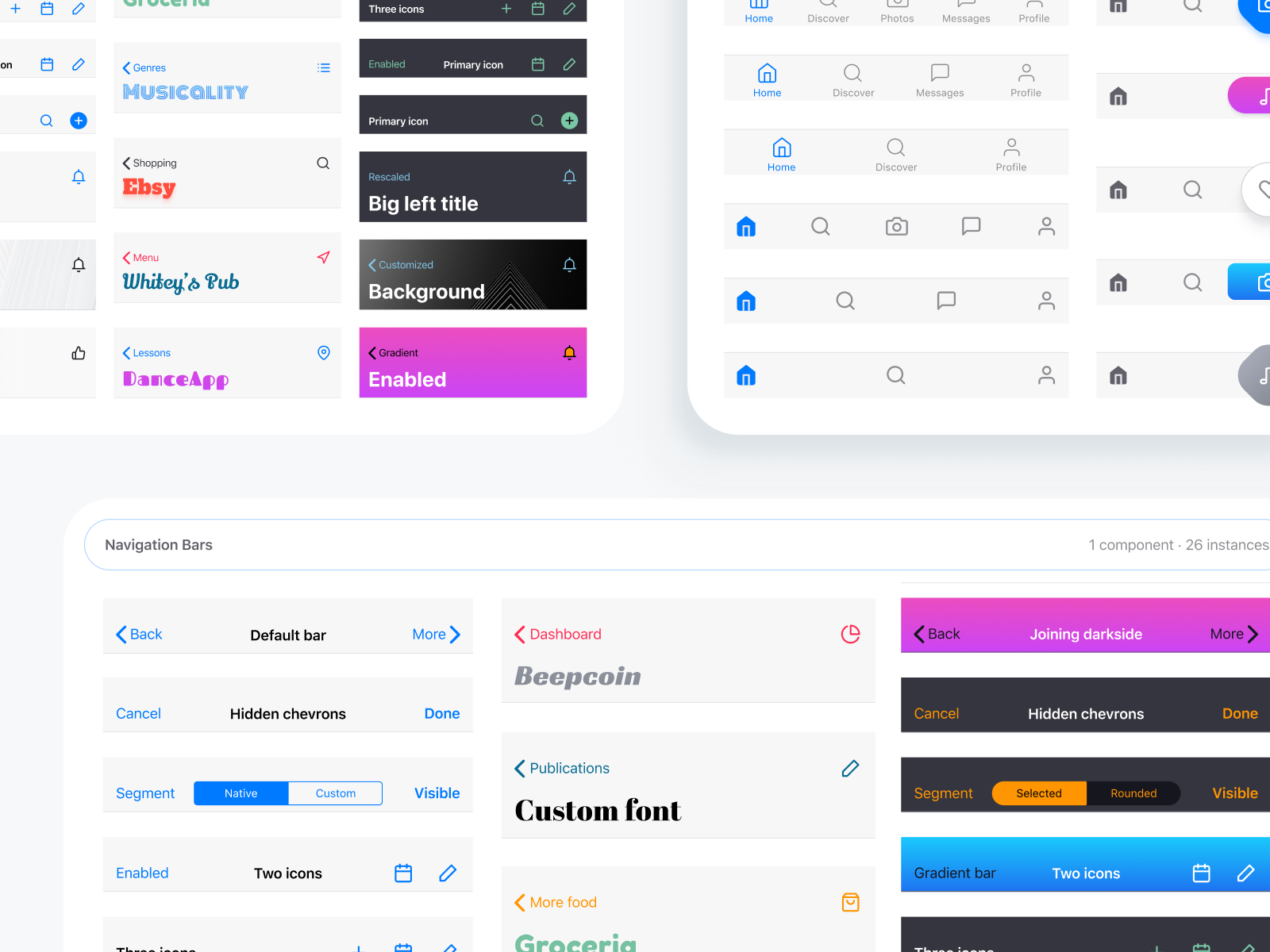
from dribbble.com
This graph will act as our map, outlining the user flow in our application. Web to begin using the navigation component, we need to create a navigation graph. Web navigation design involves creating, analyzing, and implementing ways for users to navigate through a website or app. Web navigation component is the api and the design tool in android studio that makes it much easier to create and edit navigation flows. Web implement adaptive navigation to change navigation components in your app based on available display space. Web navigation is a framework for navigating between ‘destinations’ within an android application that provides a consistent api whether destinations are implemented as fragments, activities, or. Web material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design.
iOS Figma design components. Navigation bars by Roman Kamushken on Dribbble
Navigation Component Design System Web implement adaptive navigation to change navigation components in your app based on available display space. Web to begin using the navigation component, we need to create a navigation graph. Web navigation design involves creating, analyzing, and implementing ways for users to navigate through a website or app. Web implement adaptive navigation to change navigation components in your app based on available display space. Web navigation component is the api and the design tool in android studio that makes it much easier to create and edit navigation flows. Web navigation is a framework for navigating between ‘destinations’ within an android application that provides a consistent api whether destinations are implemented as fragments, activities, or. This graph will act as our map, outlining the user flow in our application. Web material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design.
From dev.to
UI Component Design System A Developer’s Guide DEV Community Navigation Component Design System Web to begin using the navigation component, we need to create a navigation graph. This graph will act as our map, outlining the user flow in our application. Web navigation design involves creating, analyzing, and implementing ways for users to navigate through a website or app. Web material design is an adaptable system of guidelines, components, and tools that support. Navigation Component Design System.
From likeaura.blogspot.com
like a ura The Difference Between Information Architecture (IA) and Navigation Component Design System Web to begin using the navigation component, we need to create a navigation graph. This graph will act as our map, outlining the user flow in our application. Web implement adaptive navigation to change navigation components in your app based on available display space. Web material design is an adaptable system of guidelines, components, and tools that support the best. Navigation Component Design System.
From flipboard.com
Flipboard Creating a UI Component Design System (stepbystep guide) Navigation Component Design System Web material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Web navigation design involves creating, analyzing, and implementing ways for users to navigate through a website or app. This graph will act as our map, outlining the user flow in our application. Web implement adaptive navigation to change navigation. Navigation Component Design System.
From developer.android.com
Get started with the Navigation component Android Developers Navigation Component Design System Web to begin using the navigation component, we need to create a navigation graph. Web implement adaptive navigation to change navigation components in your app based on available display space. This graph will act as our map, outlining the user flow in our application. Web navigation is a framework for navigating between ‘destinations’ within an android application that provides a. Navigation Component Design System.
From dribbble.com
Sidebar Navigation, Menu, Design System Components by Octet Design Navigation Component Design System Web navigation component is the api and the design tool in android studio that makes it much easier to create and edit navigation flows. Web navigation is a framework for navigating between ‘destinations’ within an android application that provides a consistent api whether destinations are implemented as fragments, activities, or. This graph will act as our map, outlining the user. Navigation Component Design System.
From www.youtube.com
Navigation component tutorial(how to navigate between fragments Navigation Component Design System Web material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Web navigation is a framework for navigating between ‘destinations’ within an android application that provides a consistent api whether destinations are implemented as fragments, activities, or. This graph will act as our map, outlining the user flow in our. Navigation Component Design System.
From developer.android.com
Design navigation graphs Android Developers Navigation Component Design System This graph will act as our map, outlining the user flow in our application. Web navigation design involves creating, analyzing, and implementing ways for users to navigate through a website or app. Web navigation is a framework for navigating between ‘destinations’ within an android application that provides a consistent api whether destinations are implemented as fragments, activities, or. Web to. Navigation Component Design System.
From www.lightningdesignsystem.com
Messaging Components Lightning Design System Navigation Component Design System Web navigation component is the api and the design tool in android studio that makes it much easier to create and edit navigation flows. Web implement adaptive navigation to change navigation components in your app based on available display space. This graph will act as our map, outlining the user flow in our application. Web material design is an adaptable. Navigation Component Design System.
From dev.to
UI Component Design System A Developer’s Guide DEV Community Navigation Component Design System Web implement adaptive navigation to change navigation components in your app based on available display space. Web navigation design involves creating, analyzing, and implementing ways for users to navigate through a website or app. Web material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Web navigation is a framework. Navigation Component Design System.
From www.vecteezy.com
Basic system settings UI elements kit. Editable isolated vector Navigation Component Design System Web navigation design involves creating, analyzing, and implementing ways for users to navigate through a website or app. Web navigation component is the api and the design tool in android studio that makes it much easier to create and edit navigation flows. Web to begin using the navigation component, we need to create a navigation graph. Web navigation is a. Navigation Component Design System.
From www.gsrikar.com
Add Navigation Components to the Project Navigation Component Design System Web navigation design involves creating, analyzing, and implementing ways for users to navigate through a website or app. Web navigation component is the api and the design tool in android studio that makes it much easier to create and edit navigation flows. Web to begin using the navigation component, we need to create a navigation graph. Web material design is. Navigation Component Design System.
From pinegrow.com
Creating a reusable navigation component in multipage projects Navigation Component Design System Web navigation is a framework for navigating between ‘destinations’ within an android application that provides a consistent api whether destinations are implemented as fragments, activities, or. Web material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. This graph will act as our map, outlining the user flow in our. Navigation Component Design System.
From www.youtube.com
Navigation Component in Android Studio Part I YouTube Navigation Component Design System This graph will act as our map, outlining the user flow in our application. Web material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Web navigation component is the api and the design tool in android studio that makes it much easier to create and edit navigation flows. Web. Navigation Component Design System.
From captain-design.com
A guide to design navigation for your design system Navigation Component Design System Web navigation is a framework for navigating between ‘destinations’ within an android application that provides a consistent api whether destinations are implemented as fragments, activities, or. Web to begin using the navigation component, we need to create a navigation graph. Web navigation component is the api and the design tool in android studio that makes it much easier to create. Navigation Component Design System.
From dribbble.com
iOS Figma design components. Navigation bars by Roman Kamushken on Dribbble Navigation Component Design System Web navigation design involves creating, analyzing, and implementing ways for users to navigate through a website or app. Web implement adaptive navigation to change navigation components in your app based on available display space. Web navigation component is the api and the design tool in android studio that makes it much easier to create and edit navigation flows. Web to. Navigation Component Design System.
From bignerdranch.com
Navigation Architecture Components Big Nerd Ranch Navigation Component Design System Web navigation design involves creating, analyzing, and implementing ways for users to navigate through a website or app. Web implement adaptive navigation to change navigation components in your app based on available display space. Web navigation is a framework for navigating between ‘destinations’ within an android application that provides a consistent api whether destinations are implemented as fragments, activities, or.. Navigation Component Design System.
From mobcoder.com
Exploring Android Navigation Architecture Component Navigation Component Design System Web to begin using the navigation component, we need to create a navigation graph. Web material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Web navigation design involves creating, analyzing, and implementing ways for users to navigate through a website or app. Web implement adaptive navigation to change navigation. Navigation Component Design System.
From alvarotrigo.com
Design Navigation For Websites [Principles & Usage] Alvaro Trigo's Blog Navigation Component Design System Web navigation component is the api and the design tool in android studio that makes it much easier to create and edit navigation flows. Web navigation is a framework for navigating between ‘destinations’ within an android application that provides a consistent api whether destinations are implemented as fragments, activities, or. Web implement adaptive navigation to change navigation components in your. Navigation Component Design System.